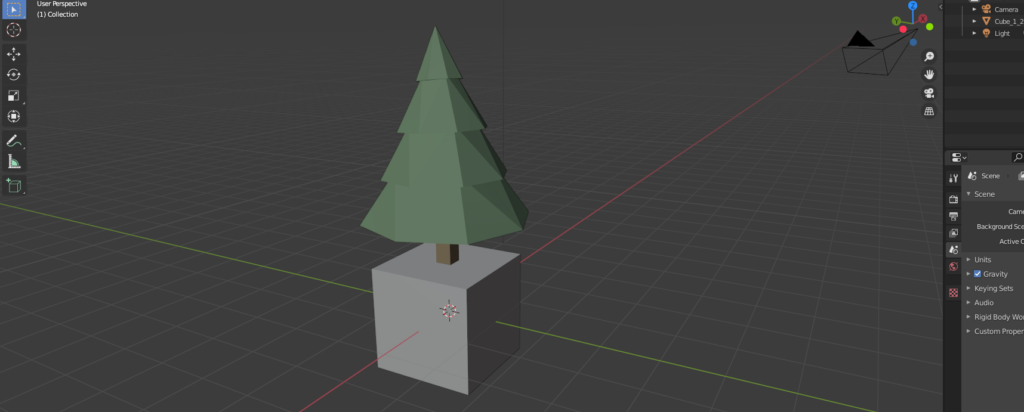
When creating our Three.js scene, we can natively generate basic 3D objects such as cubes.
But, it is also possible to include 3D models created with independent modeling tools such as Blender !
Exporting a modeled object from Blender
After modeling a 3D object in Blender, if we want to use it with Three.js, we have to export it out of the software.

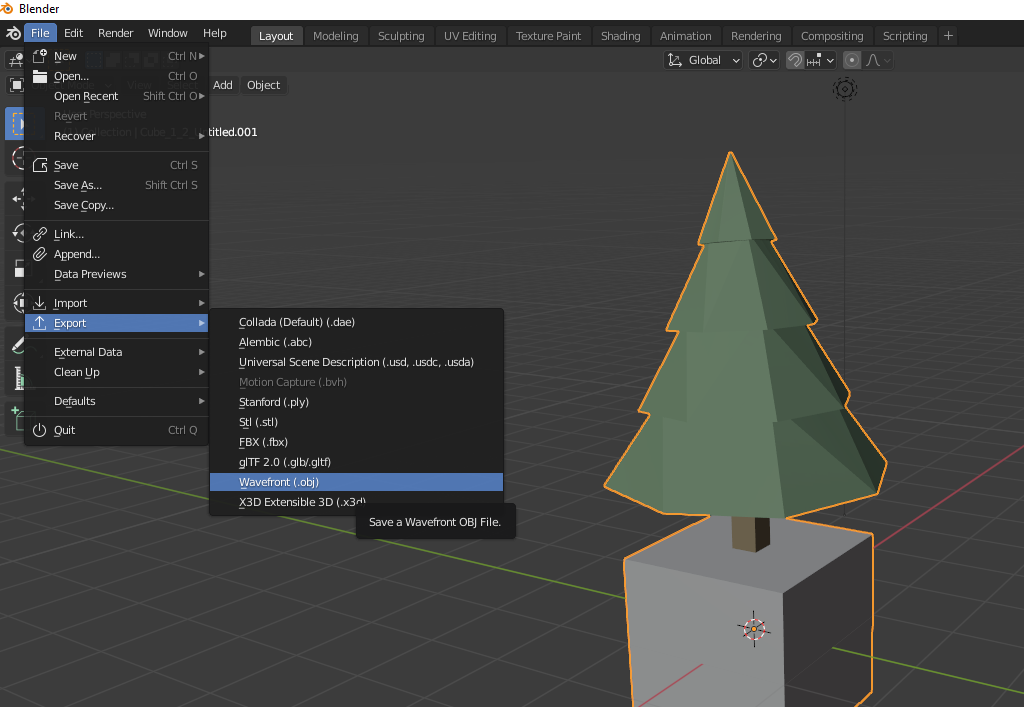
To export it, the first step is to select it in the 3D view. Then we navigate to the File / Export menu.
The submenu that opens offers us several formats, for this tutorial we choose Wavefront (.obj).
This file format will generate an .OBJ file and optionally an .MTL file.
The additional MTL file is used to store the textures and rendering options of our 3D object. If our object is only composed of a simple 3D structure, the export will only generate an OBJ file.

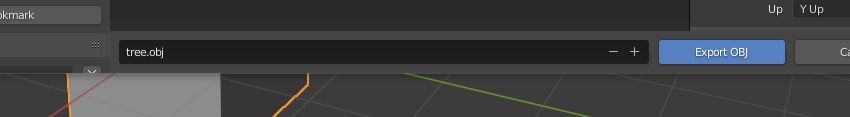
We fill in the path and name of the OBJ file. If an MTL file is created, its name will be identical.

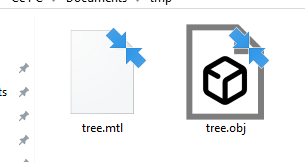
Our 3D model is composed of a 3D structure with texture and rendering options, so Blender exports two files :
- tree.obj
- tree.mtl

Import and use the 3D model with Three.js
We have now exported our creation !
To use this 3D object in a Three.js application, we will use the OBJLoader and MTLLoader classes in the following tutorial :
Feel free to download the complete Three.js University guide to progress even faster !
We still have a lot to learn about loading 3D objects into Three.js !
In chapter 9 and 10 of the downloadable guide, we will discover the details of loading 3D objects, and all the related notions (dynamic shadows, animations …).

You can download the complete guide here :


[…] Exporting a 3D Blender model to Three.JS – Format OBJ + MTL […]
[…] 23 juin 202125 août 2021 thomassifferlen 1 commentaire Available in English […]