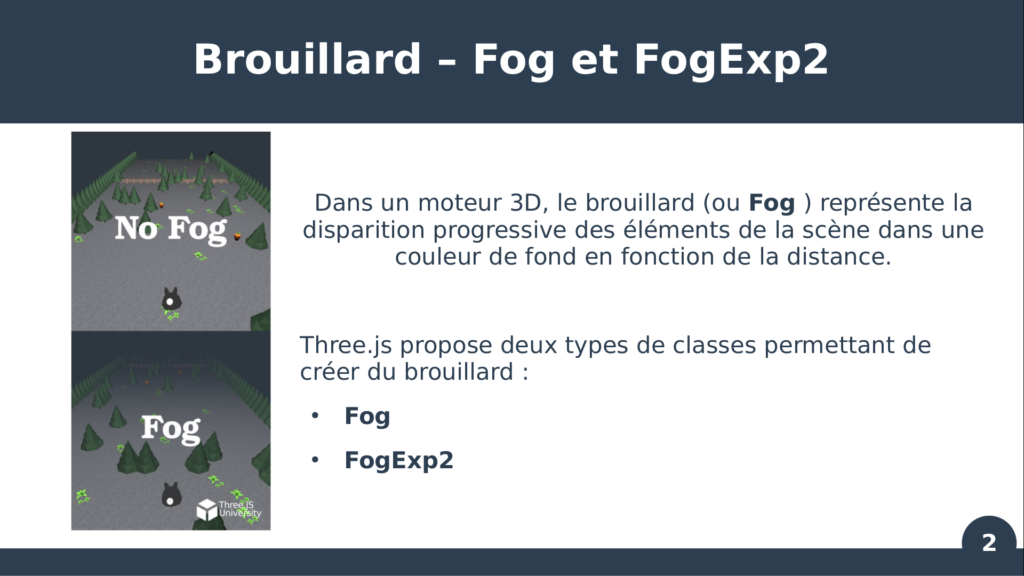
The Fog – Introduction
In a 3D engine, the fog represents the progressive disappearance of the elements of the scene in a background color according to the distance.

The fog is used for its visual aspect, but also to optimize the performance of our 3D scene !
Indeed, if we define a progressive fog, it will be impossible to see beyond a certain distance. Thus, it is possible to lighten the load of the scene by removing the 3D elements beyond this threshold.
Thus, beyond its aesthetic aspect, the fog can be used as an optimization trick by replacing the distant scenery of our scene.
The different types of Three.JS fogs
Three.js offers two classes to create fog :
FogFogExp2
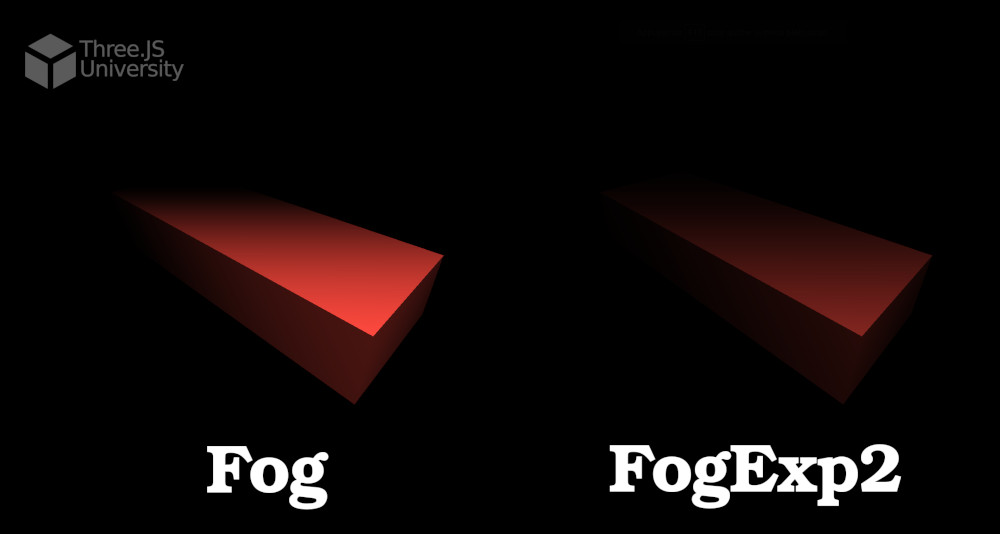
The Fog class
First of all, the Fog class allows the definition of two properties: near and far.
These two values represent a distance from the camera. The fog starts from the near distance, increases gradually between near and far, and is totally opaque from far.
The FogExp2 class
Now let’s study the FogExp2 class.
This alternative offers fewer customization options and thickens exponentially with distance from the camera position.
Which type of Fog to choose?
For the sake of realism, FogExp2 is the closest to the behavior of a real fog.
However, the Fog class is generally the most often used because it is possible to control precisely the position of the fog thanks to the near and far values.

Fog and FogExp2If you are ready, let’s get down to business !
Using the fog in Three.js
To use the fog in our scene, let’s start by setting up a Three.js universe.
For this example, I chose to use a procedural Endless Run game in which the game map is dynamically generated.
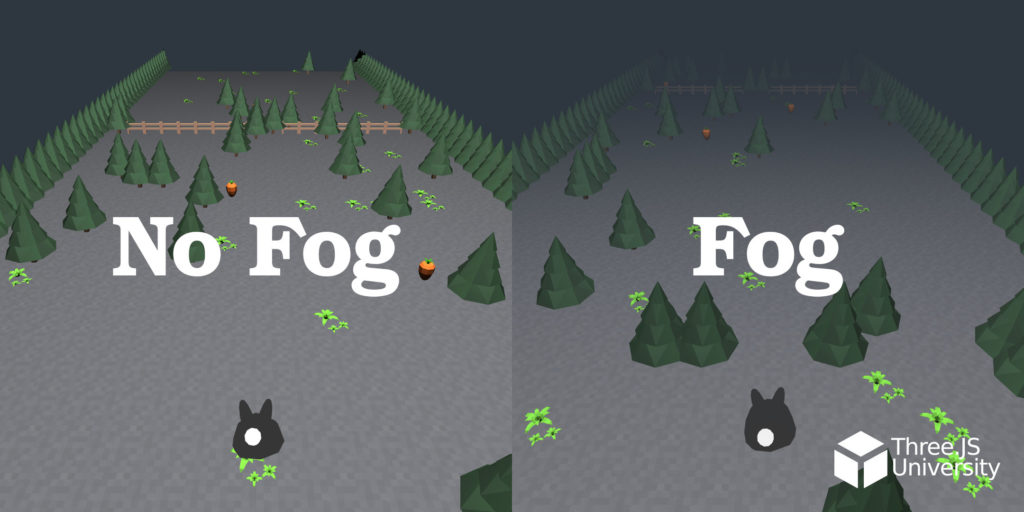
Let’s focus our attention on the end of the game map at the top of the screen. The new elements of the scene appear abruptly in the scene, and the visible end of the game map does not give a feeling of realism and infinite terrain.
To solve this problem, we will use the fog !
Creation of the fog
To use this Three.js feature, we will use the fog property of our Scene instance.
As explained, there are two options, Fog and FogExp2.
Using FogExp2 class
In this example, we will start by using a fog of type FogExp2.
Thus, let’s define an instance of FogExp2 as the value of the fog property of our scene :
scene = new THREE.Scene(); scene.fog = new THREE.FogExp2( 0x2f3640, 0.04 );
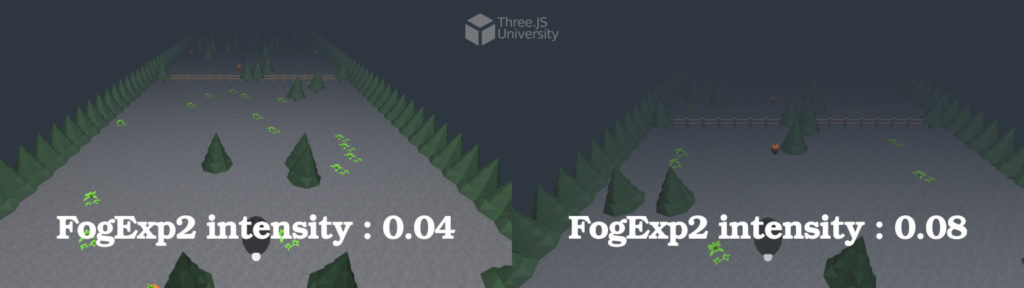
The FogExp2 constructor accepts two parameters :
- The color of the fog.
- The thickness / intensity of the fog.

FogExp2 – Fog intensityI recommend you to adjust the fog intensity value according to your projects !
Using Fog class
Similarly, if we want to use the Fog class, let’s create an instance of this class as the value of the fog property of our scene :
scene = new THREE.Scene(); scene.fog = new THREE.Fog( 0x2f3640, 5, 50 );
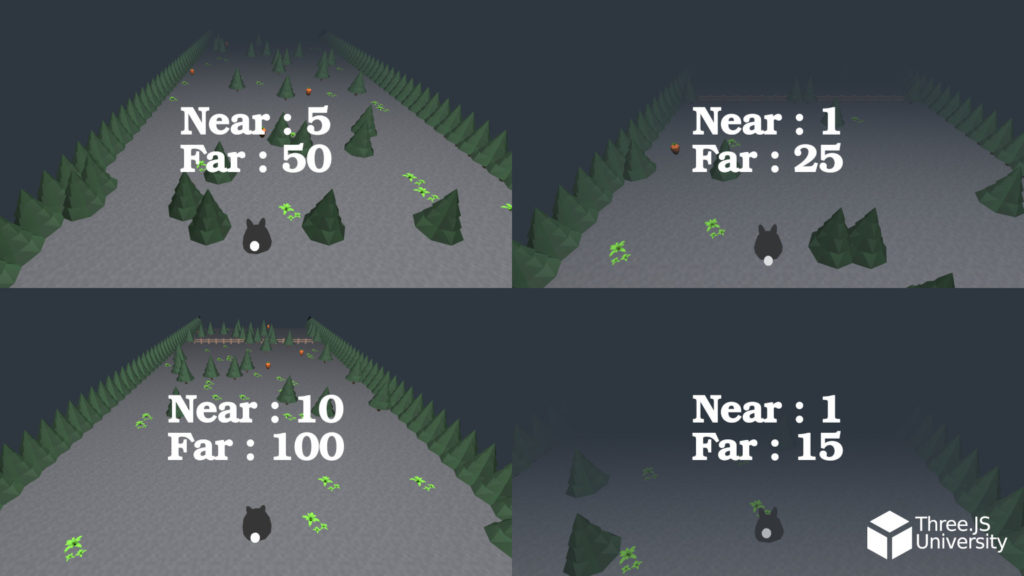
The Fog constructor accepts three parameters :
- The color of the fog.
- The
nearvalue – Start of the fog. - The
farvalue – The fog is opaque after this distance.
As explained above, the great advantage of this type of fog is the possibility to control the near and far values.

Fog – near and farObviously, I advise you to adjust the near and far values according to the orders of scale of your project !
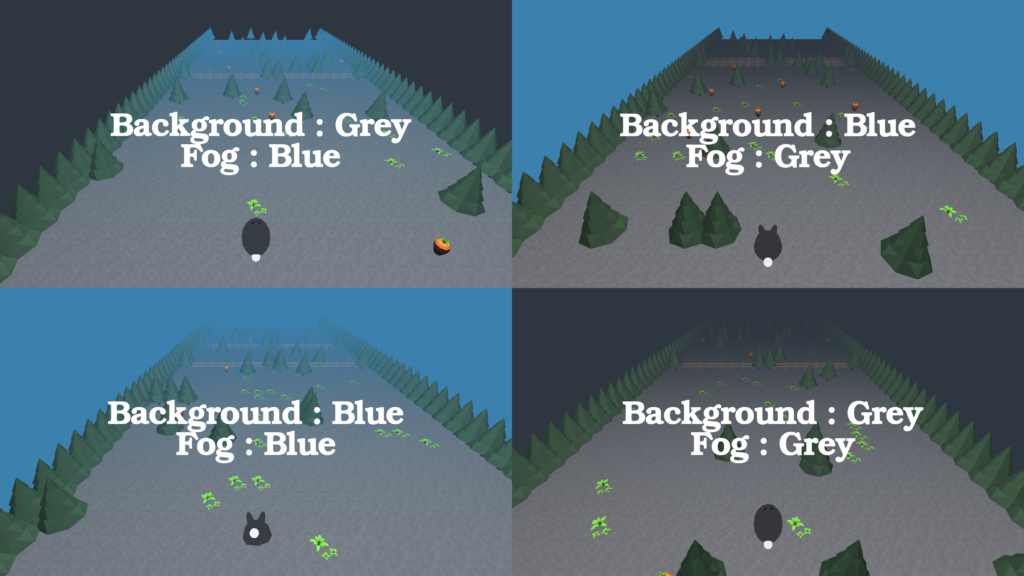
How the fog works – Background color
It is important to understand that fog only affects the objects in the scene that are being 3D rendered. Indeed, the fog effect is used when calculating each pixel of the 3D objects.
Thus, for an optimal effect, I advise you to use a fog of the same color as the one used for the background of your 3D rendering.
scene = new THREE.Scene();
scene.fog = new THREE.FogExp2( 0x2f3640, 0.04 );
[...]
var renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setClearColor(0x2f3640);

Overview of the final result
In this example, I chose to use FogExp2 , here is a preview of the project after applying the fog :
FogExp2As you can see, a thick veil is progressively covering the most distant elements of our camera. We have just successfully set up a fog in our scene !
Feel free to download the complete Three.js University guide to progress even faster !
Re-discover the Fog / FogExp2 classes and the complete code of the Endless Run game in the downloadable guide !

You can download the complete guide here :


[…] thomassifferlen Available in English […]