The materials natively offered by Three.js
There are different types of Three.js materials, we discovered them at the beginning of our training course !
By the way, feel free to refresh your memory :
As you know, each Material class offers various customization options, so we can create the 3D rendering of our choice.
But how to create a visual effect not offered natively by the Three.js materials ?
The ShaderMaterial class and the GLSL language
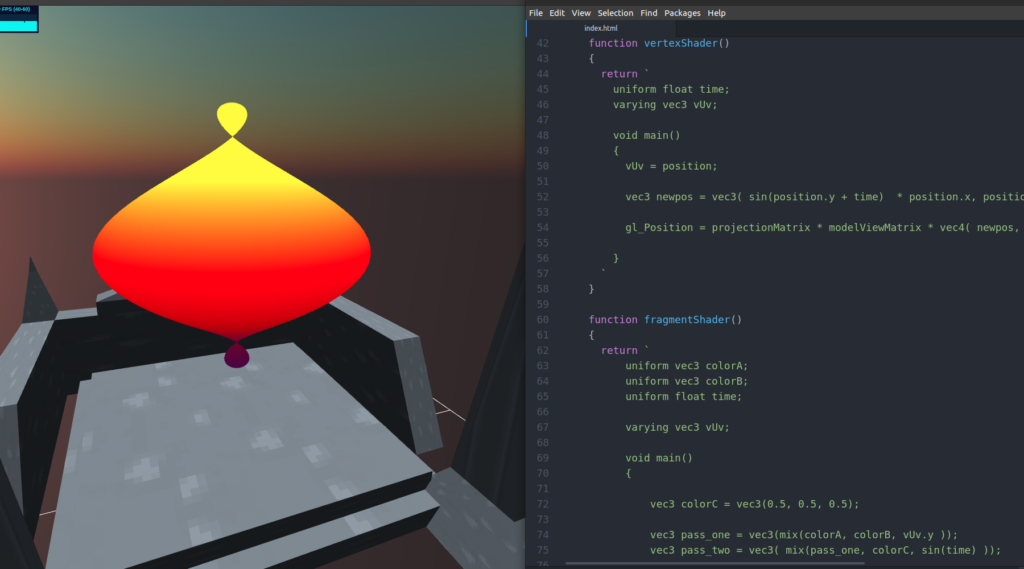
The ShaderMaterial class represents a material whose 3D rendering is provided by custom shaders.
Note that a shader represents a program written in GLSL (Graphics Library Shading Language), which runs directly on the graphics processor.
Although Three.js natively offers a lot of content, it is possible to create and integrate our own GLSL content to the scene via the ShaderMaterial class.

Thus, it is possible to alter our 3D objects with GLSL and create unique and personalized content
Note that GLSL is not directly related to Three.js : It is a programming language specialized in the creation of shaders usable in different ecosystems (such as Three.js, via the ShaderMaterial class).
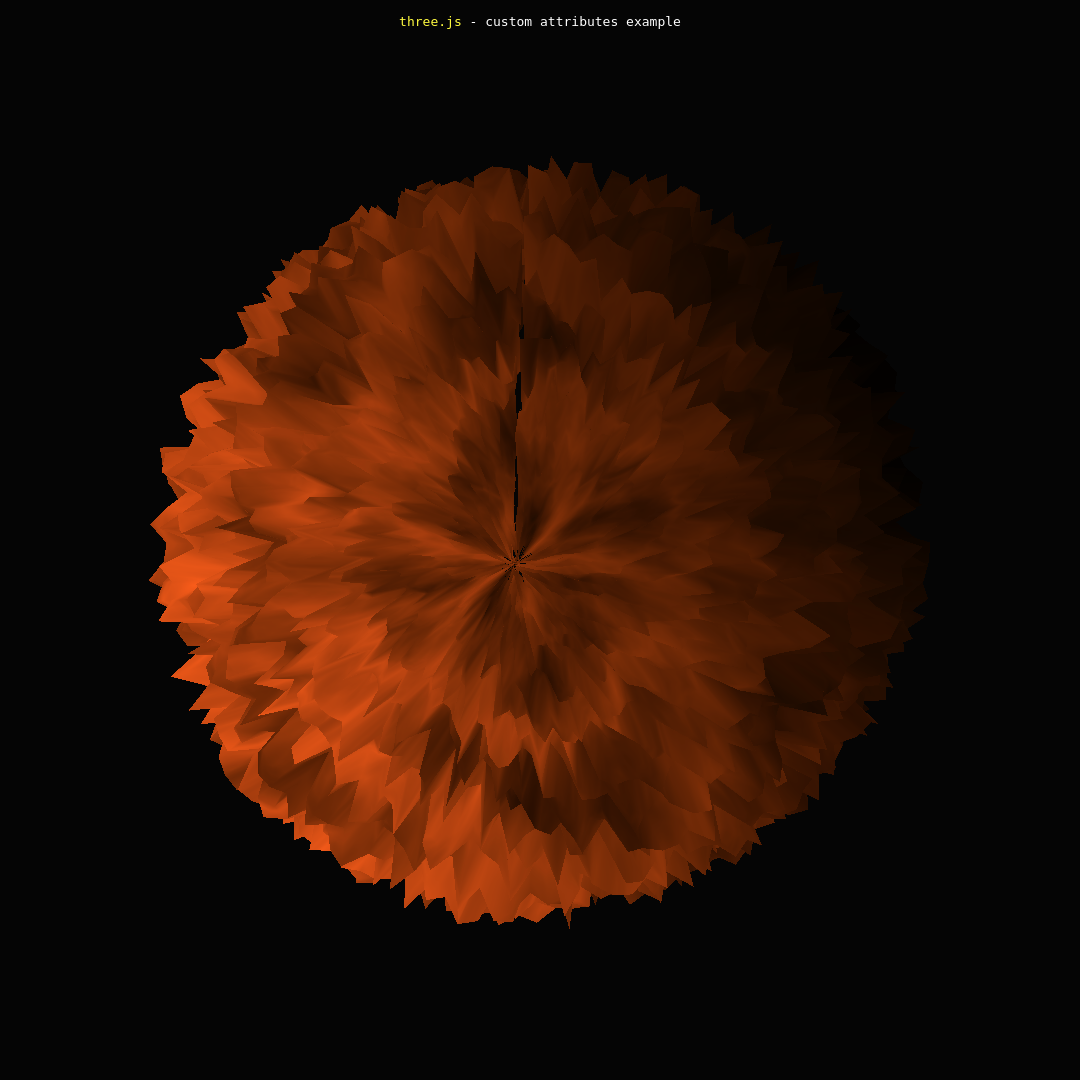
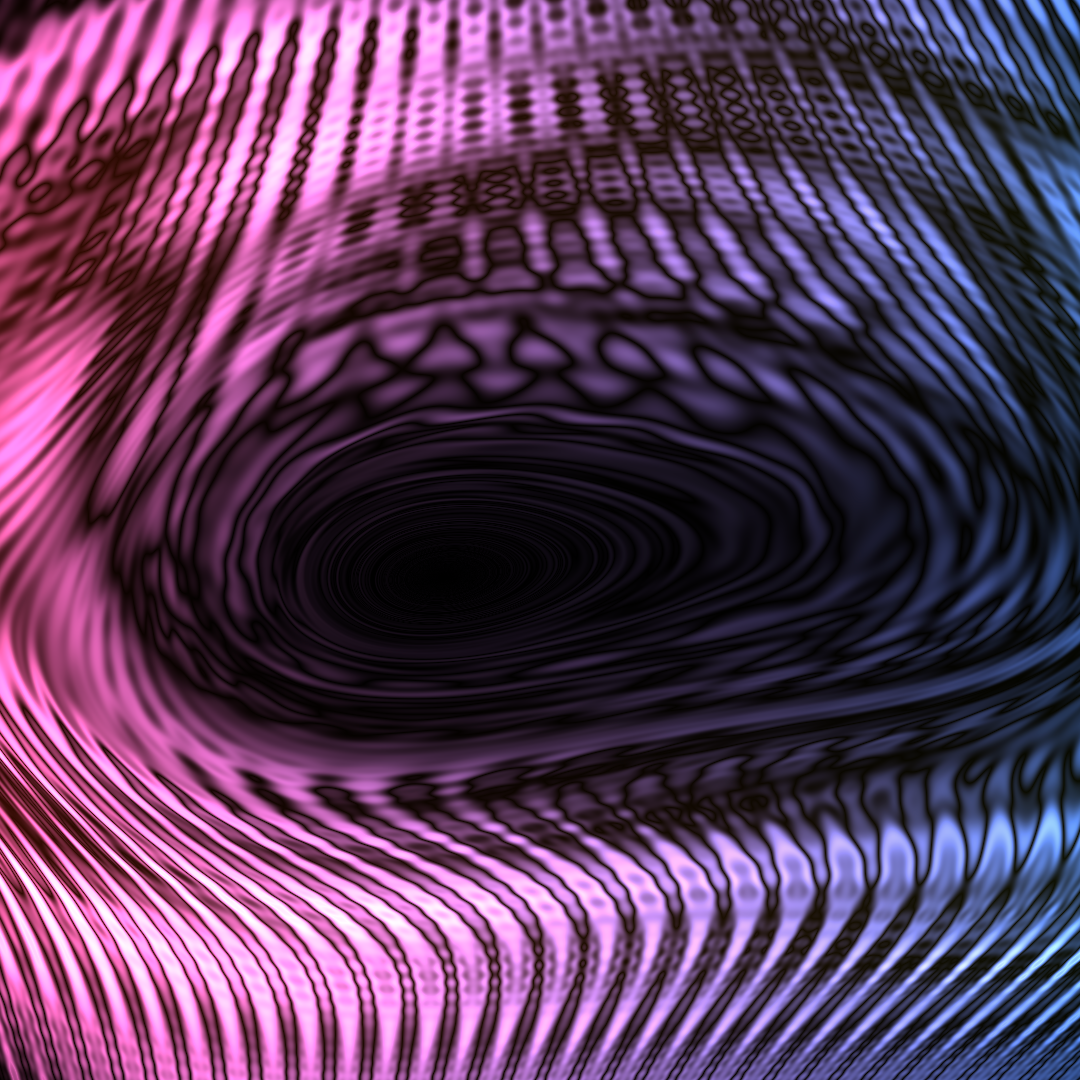
What can we create with GLSL?
By interacting directly with the graphics processor, GLSL offers almost infinite possibilities !
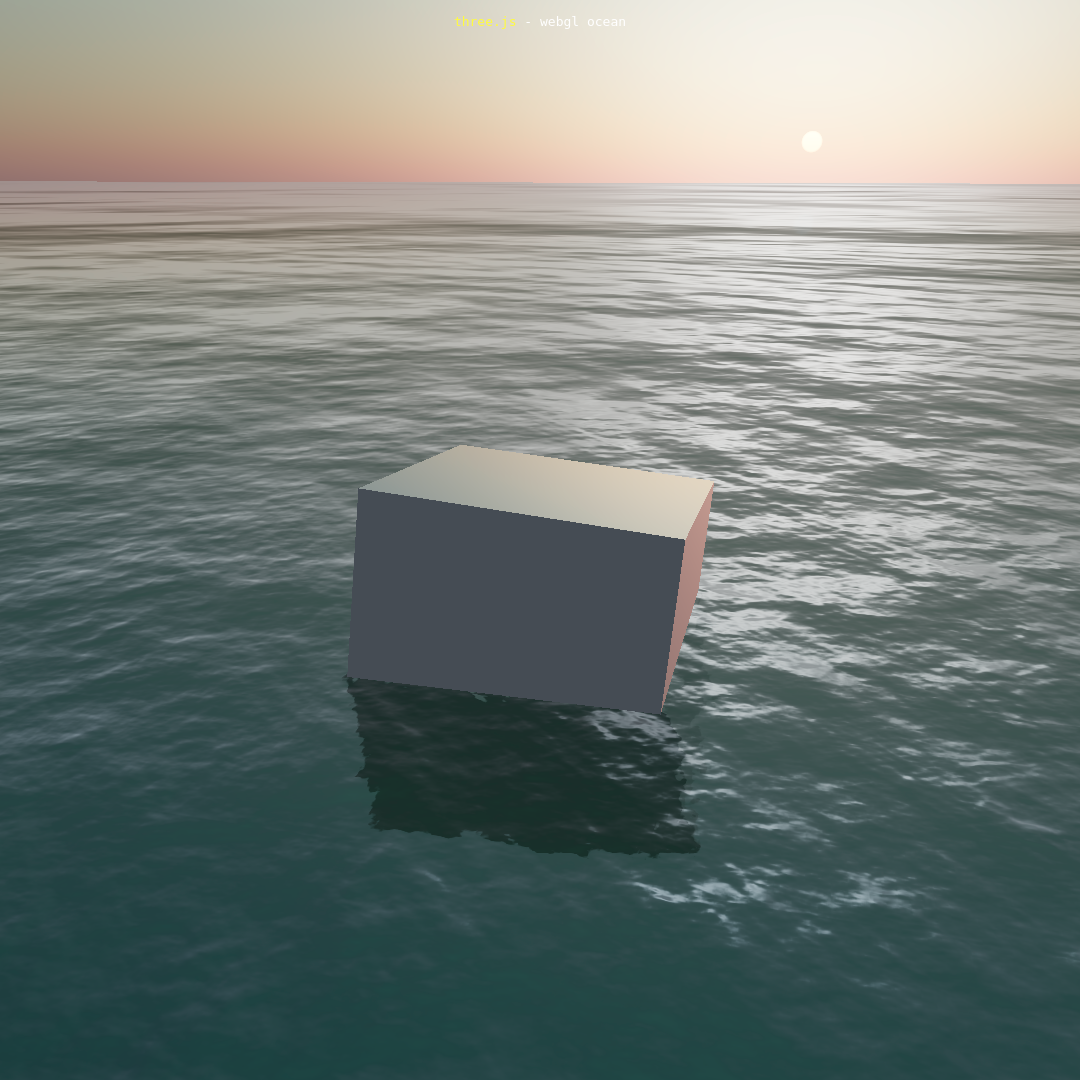
By the way, many official Three.js add-ons use GLSL and ShaderMaterial :




As for me, I started using GLSL to create tall grass :
It is also possible to create post-processing effects with GLSL, but we will talk about that later.
Conclusion
I think the GLSL language is exciting !
As a Three.js user, I was amazed when I discovered the possibilities offered by the ShaderMaterial + GLSL duo.
If you want to learn the basics of this language and how to use it in Three.js, I suggest you to continue reading the next publication :

[…] ShaderMaterial and GLSL – Introduction […]