Introduction – The invisible actors of Three.js
As you probably know if you regularly follow my publications, the list of actors in the Three.js scene includes many more elements than just the 3D objects we want to display.
Indeed, there are many other elements, often invisible, which are important actors of Three.js !
You regularly use at least two families of invisible actors : The lighting and the camera.
However, perfectly arranging and debugging these elements is often complicated!
The Three.js Helpers
As explained in the previous paragraph, there are many invisible elements and concepts in our 3D scene, here is a list of some examples :
- Lighting
- The camera of our scene
- The armature (skeleton) of an animated 3D model
- The XYZ axes
- The normals of of a 3D object structure
- Helps to locate in 3D space
- … and many others !
To help us handle and solve problems related to these elements, Three.js provides us with interesting concepts : Helpers. These allow us to visualize in the scene, some elements or concepts, which are normally invisible !
The Three.js lighting helpers
Let’s start by studying the lighting of our scene. Achieving a perfect shadow and light arrangement is often a complex task.
PointLightHelper
This first Helper permits us to visualize a PointLight type element in our scene. Its usage is very easy :
const pointLight = new THREE.PointLight( 0x5555ff, 1, 50 ); pointLight.position.set( -2, 4, 2 ); scene.add( pointLight ); const sphereSize = 0.5; const pointLightHelper = new THREE.PointLightHelper( pointLight, sphereSize ); scene.add( pointLightHelper );
The PointLightHelper class requires two parameters :
- The
PointLightobject to be displayed - The size of the Helper to be displayed
The Helper displayed in the scene will have the position and the color of our PointLight lighting. In our case, the PointLight object is materialized by a blue prism ( 0x5555ff ) at the (–2, 4, 2) position :

SpotLightHelper
Like in the previous paragraph, the usage of SpotLightHelper is very simple and permits visualization of a SpotLight type light in the scene :
const spotLight = new THREE.SpotLight( 0x0000FF, 4, 30, Math.PI/12 ); spotLight.position.set( 5, 10, 5 ); scene.add( spotLight ); const spotLightHelper = new THREE.SpotLightHelper( spotLight ); scene.add( spotLightHelper );
The class SpotLightHelper requires a single parameter : A SpotLight object to be displayed.
The Helper displayed in the scene will have the position and color of our SpotLight lighting. In our case, the SpotLight object is materialized by a blue cone ( 0x0000FF ) at the position (5, 10, 5), and oriented towards its target :

Helpers related to the universe of 3D modeling
If you have 3D modeling skills and you import your own creations in Three.js, this part will surely be useful for you !
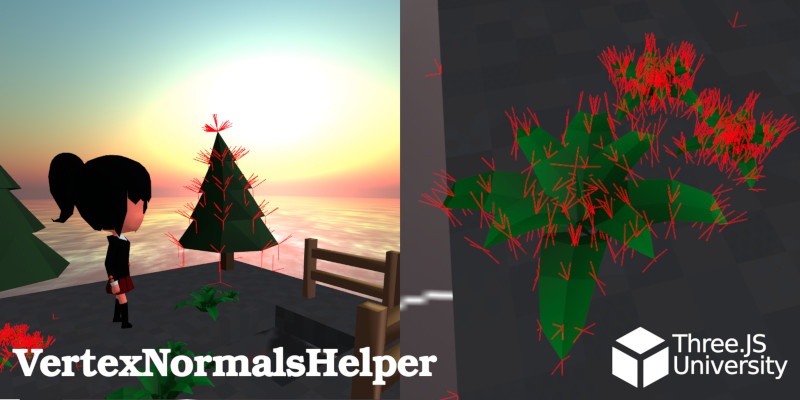
VertexNormalsHelper
If your 3D object is loaded with an abnormal aspect, it will probably be necessary to check its Geometry. For this, one of the ways to study is to check the Normals of its 3D structure.
The VertexNormalsHelper Helper, available in the officials Three.js add-ons, proposes this functionality. Let’s begin by importing it into our code :
import { VertexNormalsHelper } from '../js/examples/jsm/helpers/VertexNormalsHelper.js';
When this is done, let’s create a helper global variable :
var helper = undefined;
Next, we use VertexNormalsHelper to display the Normals of the 3D object :
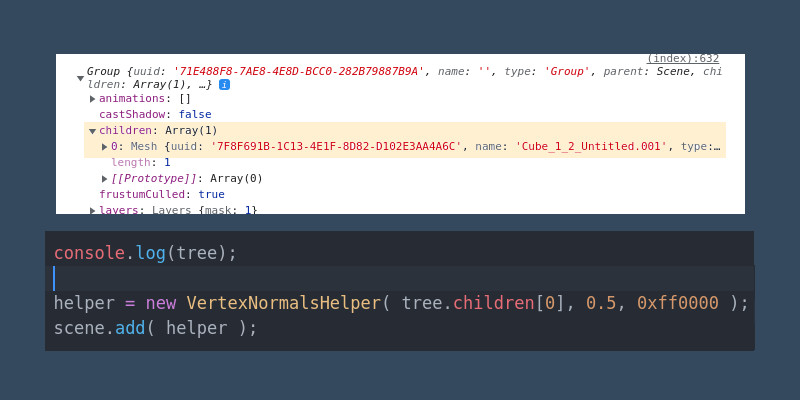
helper = new VertexNormalsHelper( tree.children[0], 0.5, 0xff0000 ); scene.add( helper );
The constructor of this class requires three parameters :
- The 3D object for which we want to display the vertex normals.
- The size of the lines displayed by our
VertexNormalsHelper. - The color of the lines displayed by our
VertexNormalsHelper.
Finally, we call the update method of our helper variable in the main loop of our code :
helper.update();

Be careful ! It is important to use an object composed of a geometric structure ! If you try to use this Helper with a 3D object loaded from an external file, you will probably need to go find the 3D Mesh element in the children tree of the variable.

SkeletonHelper
If you are working with an animated 3D object, it may be useful to display its skeleton (armature) in case the animations do not work properly.
For this, Three.js provides the SkeletonHelper class :
const helper = new THREE.SkeletonHelper( MainPlayer ); scene.add( helper );
The class SkeletonHelper necessitates a single parameter: The object containing the skeleton to be displayed. Generally, this object is of the SkinnedMesh type . However, all elements of the type Object3D composed of an armature of bones (Bones) are usable in SkeletonHelper.

This Helper is very useful to debug animations when problems occur :
Conclusion
In this first chapter on the Three.js Helpers, we have covered the following classes :
PointLightHelperSpotLightHelperVertexNormalsHelperSkeletonHelper
There are still many classes of Helpers to be explored in Three.js – We will talk about this subject again in future publications !
Feel free to download the complete Three.js University guide to progress even faster !
Become a Three.js expert and discover even more Helper classes in the downloadable guide !

You can download the complete guide here :


[…] thomassifferlen 2 commentaires Available in English […]