Are you ready to start our 3D adventure ? This first chapter details the basic concepts used in a Three.js project !

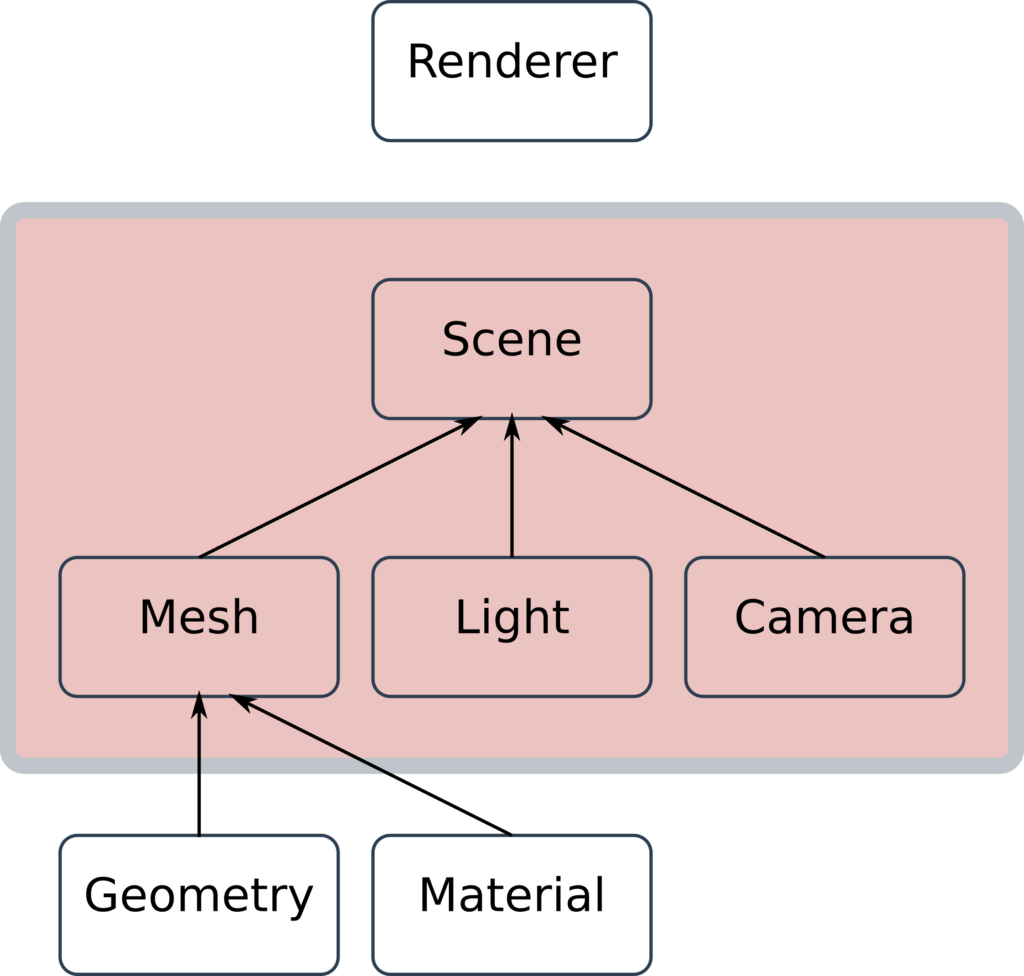
This simplified diagram presents the hierarchy between the different concepts we will explore.
The principal concepts of a Three.js application
Scene – Our 3D universe
Let’s start with the Scene element. This class allows to create a 3D environment, the various 3D objects of our universe will be placed there in the goal of being displayed by the Three.js engine
Note that there is a parent / child relationship between the elements of the Three.js universe. Scene is the parent element of most of the actors of our application.
Mesh – A 3D object of the scene
A Mesh class instance is a 3D object usable in our Three.js scene. This element is mainly composed of two concepts :
Geometry– The geometric shape of the 3D objectMaterial– Visual aspect and rendering options (shininess, opacity, texture …)
For example, let’s imagine that we want to create a red Mesh cube in our 3D universe : its cubic shape will be defined in a Geometry instance, and its color in a Material.
Light – The lighting of our universe
Then, let’s study the Light objects ! As in the real world, our virtual universe needs lighting so that we can observe the elements that compose it.
Thus, the lighting is an important actor of our application. Most of the time, it will be impossible to see 3D objects without lighting.
There is a great diversity of Light classes, we will talk about them in the next chapters.
Camera – The point of view
The Camera is an indispensable part of any Three.js application. We will use this special scene object to define the position and the orientation of the point of view.
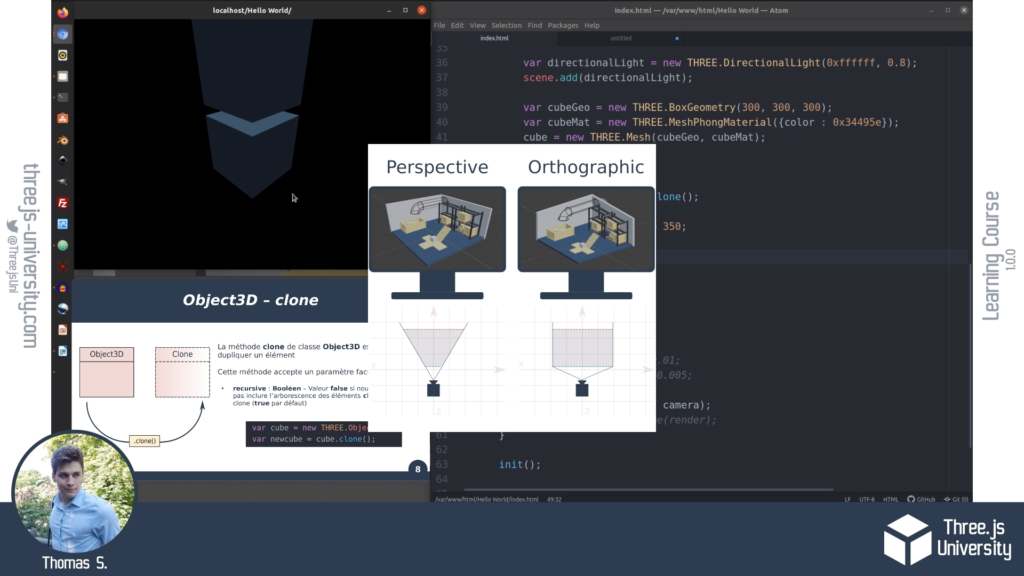
Note that there are several projection modes and different values that can be set to configure our Camera, we will discuss these details in the following chapters !
Renderer – Three.js rendering engine
Then, to finish our presentation, the Renderer object.
Concretely, this element represents the 3D engine that will be used to generate the 3D rendering of our Scene, from the point of view of a Camera.
There are several types of Renderer, we will discuss them in time in the next chapters.
Conclusion
This first chapter, very theoretical, aims to familiarize us with the main concepts of a Three.js application.
Feel free to download the complete Three.js University guide to progress even faster !
This article only touches on the basic concepts of Three.js ! In chapter 2 of the downloadable guide, you’ll find out how to configure the different concepts I just presented in detail !

You can download the complete guide here :
In the next part, we will approach in practice these concepts during the creation of a 3D Hello World.


[…] Chapter 1 – The Basic Concepts of Three.JS […]
[…] Chapter 1 – The Basic Concepts of Three.JS […]
[…] 5 juillet 202122 septembre 2021 thomassifferlen 5 commentaires Available in English […]