Let’s modify the visual aspect of our 3D objects ! This new article will help us to customize even more our 3D objects thanks to the Three.js Material classes.
Previously, we learned how to create a basic Three.js scene and how to manipulate the basic Geometry classes. If you are not familiar with these concepts, I strongly advise you to read the previous chapters before continuing:
If you are ready, we can start !
The main types of Three.JS Materials
Three.js provides us with several classes of type Material. The objective of this chapter is to discover only the basic classes :
MeshBasicMaterialMeshLambertMaterialMeshPhongMaterial
The others, less used and targeting more specific needs, will be discussed later !
Introduction
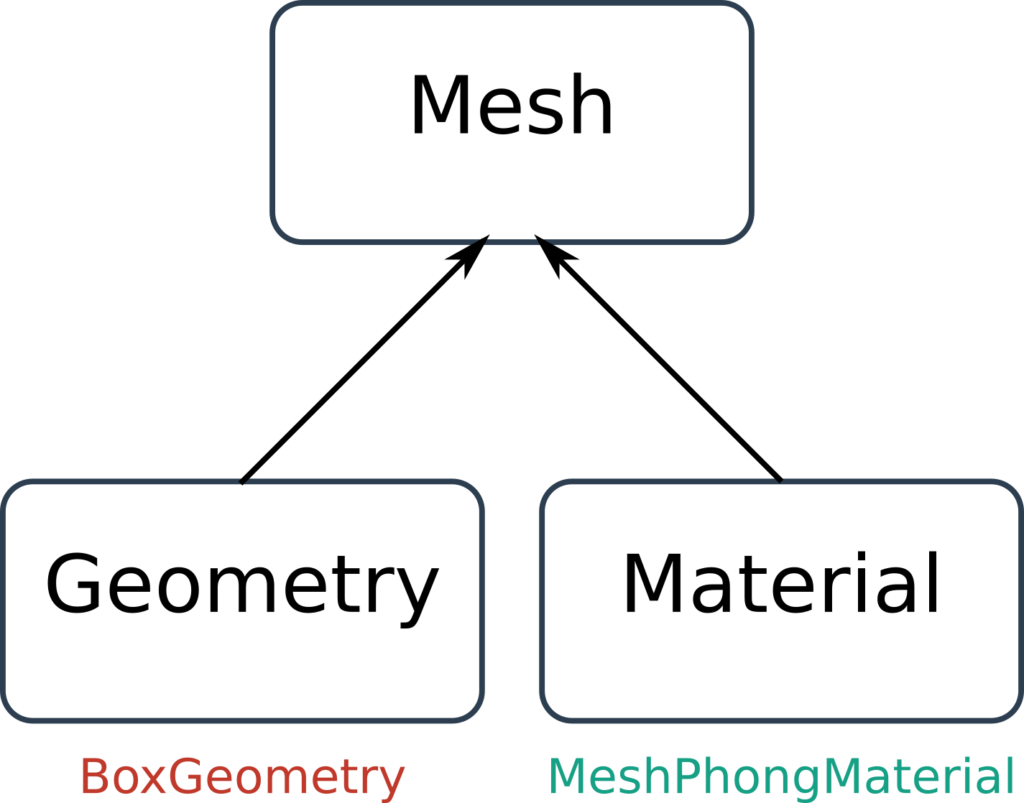
As a reminder, a 3D Mesh object is composed of a Geometry and a Material, defining respectively its geometrical shape and its visual aspect.
In the basic Three.JS scene of chapter 2, the Material used for the visual aspect of the cube was of type MeshPhongMaterial :
See the Pen Hello World by Thomas (@thomassifferlen) on CodePen.

Let’s go back to the previous code:
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Material classes are configurable with properties – In the previous code, we changed the color of the object with the color property.
There are two ways to set up Material properties :
- In the constructor as above
- After the creation of the variable
So, to change the color of our Material, we have two possibilities.
Via the constructor:
// Hexadecimal #RRGGBB
const material = new THREE.MeshBasicMaterial({color: 0x00FFFF});
// CSS Color
const material = new THREE.MeshBasicMaterial({color: 'blue'});
// HSL Color
const material = new THREE.MeshBasicMaterial({color: 'hsl(180,100%,50%)');
// RGB Color
const material = new THREE.MeshBasicMaterial({color: 'rgb(0,255,255)'});
Or, via class methods :
// Hexadecimal #RRGGBB
material.color.set(0x00FFFF);
// CSS Color
material.color.set('blue');
// HSL Color
material.color.setHSL(h, s, l);
// RGB Color
material.color.setRGB(r, g, b);
So, here is the equivalent of our basic code with the second method :
const geometry = new THREE.BoxGeometry( 150, 150, 150 ); const material = new THREE.MeshPhongMaterial(); //After creation material.color.set(0x00ffff); cube = new THREE.Mesh( geometry, material ); scene.add( cube );
MeshBasicMaterial
This Material class is used to draw 3D objects in an ultra-basic way, without taking into account the lighting or shading.
As far as the visual aspect does not take into account the lighting, the 3D object will be visible “in the dark” (without any light).
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
See the Pen MeshBasicMaterial by Thomas (@thomassifferlen) on CodePen.
MeshLambertMaterial
This type of Material is used for non-glossy surfaces without light reflections.
The lighting and shading are calculated thanks to the vertices of the 3D structure, then applied to the faces of the object.
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshLambertMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
See the Pen MeshLambertMaterial by Thomas (@thomassifferlen) on CodePen.
MeshPhongMaterial
The MeshPhongMaterial class is used to create shiny surfaces with light reflections.
The lighting and shading are calculated for each pixel of the object and then applied to the surface.
const directionalLight = new THREE.PointLight( 0xffffff, 0.6 );
directionalLight.position.y = 50;
directionalLight.position.x = -150;
scene.add( directionalLight );
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff, shininess : 200} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Note the use of the shininess property in the constructor.
See the Pen MeshPhongMaterial by Thomas (@thomassifferlen) on CodePen.
Conclusion
In this fourth chapter, we have discovered three types of Three.js Materials. There are others, less used and more specific to certain needs, that we will talk about in future chapters!
From a performance point of view, these three classes do not demand the same resources :
MeshBasicMaterialis the lightest and fastestMaterial– but the least realistic of the threeMeshPhongMaterialis the heaviest and slowest for the processor – but the most realistic of the threeMeshLambertMaterialis halfway between the two previous ones
Finally, here is a visual comparison between the three types of Material :
See the Pen Materials by Thomas (@thomassifferlen) on CodePen.
From left to right:
MeshBasicMaterialMeshLambertMaterialMeshPhongMaterial
Feel free to download the complete Three.js University guide to progress even faster !
You still have a lot to learn about the Material classes, but you can become a Three.js materials expert with Chapter 4 of the downloadable guide !
In addition to the three Material classes I just introduced, you will find many new materials and their properties to create even more stunning 3D renderings !

You can download the complete guide here :
In the next chapter, we will discuss the use of textures to dress up our 3D objects !


[…] Chapter 4 – The main types of Three.JS Material […]
[…] Chapter 4 – The main types of Three.JS Material […]
[…] thomassifferlen 2 commentaires Available in English […]
[…] Chapter 4 – The main types of Three.js Materials […]