3D Models – Introduction
When creating our Three.js scene, we can natively generate basic 3D objects such as cubes.
3D modeling is a concept that allows you to create, then export, 3D objects via specialized software such as Blender. It is also possible to import these complex objects into our Three.js scene.

There are hundreds of different file formats used to store 3D models. In this introduction, I’ll introduce two types commonly used with Three.js :
- The
.OBJ+.MTLformat - The
.GLB/.GLTFformat
.OBJ + .MTL 3D files
The .OBJ type is an ASCII structured, open and universally recognized format. It was originally developed by Wavefront Technologies.
The .OBJ file is used to store the 3D geometric shape of our object, the equivalent of a Three.js Geometry.
But, this format is not able to include all the data of our modeled 3D object ! That’s why it is often accompanied by a .MTL file, used to store the visual aspect of our object (textures, shininess …) – The equivalent of a Three.js Material.
The
.OBJformat is not able to store animations ! It is a format to use for static objects !
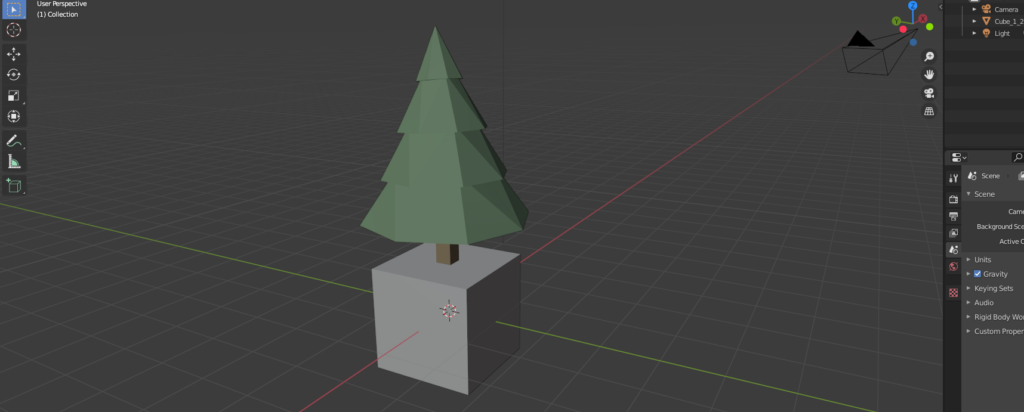
As explained, it is possible to create and export 3D models in .OBJ + .MTL format from Blender :
Once our .OBJ file ( + optionally .MTL ) is ready, we can import it into Three.js with the OBJLoader and MTLLoader classes !
.GLB or .GLTF 3D files
The .GLB and .GLTF formats are very close ! Indeed, .GLB is the binary and compressed version of the .GLTF format, this is the main difference between these two types.
The compressed version offers the advantage of including everything in a single file in binary format, unlike .GLTF which will often be composed of several files for a single 3D model.
The .GLB type is now a classic and very popular format, used by Snapchat, Facebook and Google.
This format offers the possibility to export the animations of a 3D model ! It is therefore ideal for importing a moving character into our Three.js scene.
Let’s learn how to use the .GLB format in Three.js with the GLTFLoader class:
The animations included in the 3D model
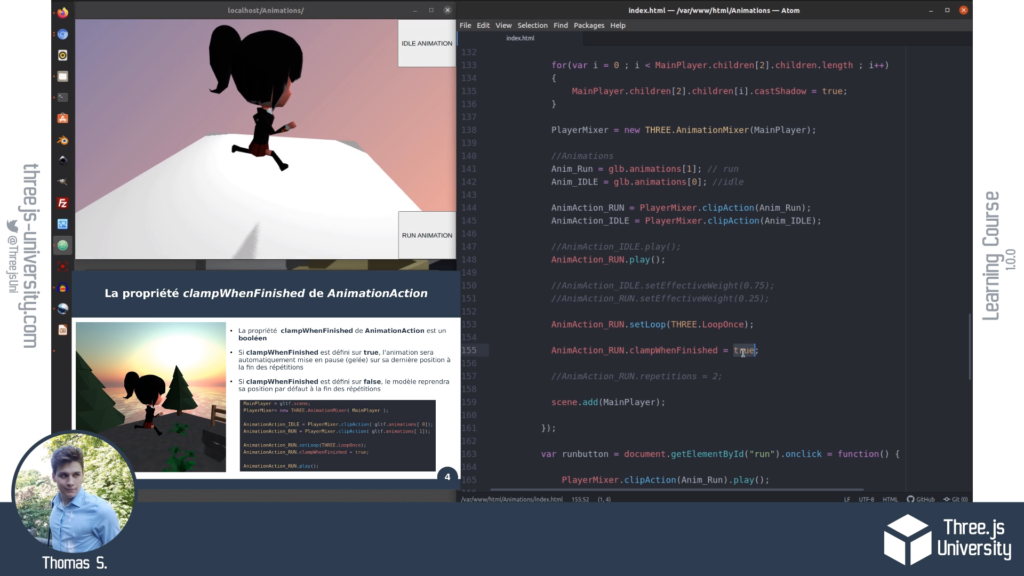
It is also possible to include animated 3D models in the scene. To learn how to use these animations, I recommend you to read this publication :
Feel free to download the complete Three.js University guide to progress even faster !
We still have a lot to learn about loading 3D objects into Three.js !
In chapter 9 and 10 of the downloadable guide, we will discover the details of loading 3D objects, and all the related notions (dynamic shadows, animations …).

You can download the complete guide here :


[…] Chapter 8 – Importing a 3D model into a Three.JS scene Tagsparticlesspritethree.jsthreejs […]